原文链接;
Jquery UI是一个非常丰富的Jquery插件,而且UI的各部分插件能够独自分离出来使用。这是其它非常多Jquery插件没有的优势。
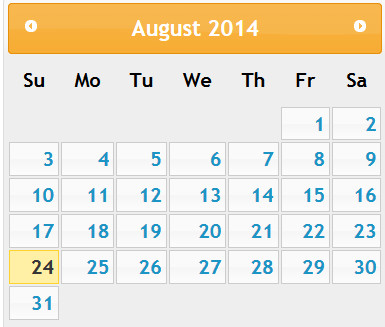
近期对UI中的datepicker插件学习了一下,这款日期选择/日历显示插件非常好用。废话不多说,先来张图。看看效果:
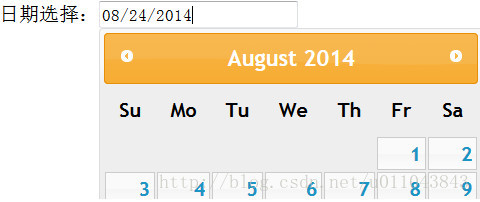
日历控件 把div部分改动例如以下:
日期选择:其它不变,刷新浏览器,效果如图
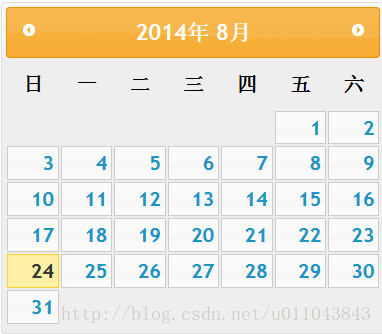
这样的显然不太符合我们的习惯。须要改动js。让其符合我们的使用习惯
改动后的效果
对于文本框。默认是获取焦点时显示日期。也能够在后面加入一个button
showOn:"button", //在文本框后加入选择按钮 
能够为button加入一张图片或者改动文本,来美化button
buttonText:"日期", //设置选择按钮的文本buttonImage:"css/images/animated-overlay.gif", //为按钮设置图片 

假设仅仅想显示图片,能够加入下列代码
//布尔值,是否将图片显示为button形式,FALSE显示button形式,TRUE单独显示图片。默认是FALSEbuttonImageOnly:true, 
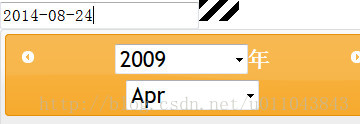
还能够自由选择月份和年份
changeYear:true, //布尔值,能否够选择年份changeMonth:true, //布尔值,能否够选择月份 
不喜欢英文?ok。咱们替换成数字
//changeMonth为TRUE时。月份的缩写monthNamesShort:["01","02","03","04","05","06","07","08","09","10","11","12"], 看看效果 还能够设置选择的年份范围
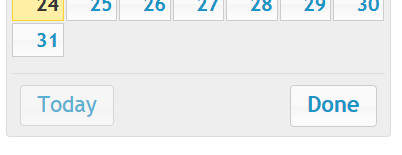
//在changeYear为true时,设置年份范围。c表示当前年份,加减10表示当前年份推后10年和推前10年yearRange: "c-10:c+10", 当然,还能够加入面板 showButtonPanel:true, //是否显示面板 
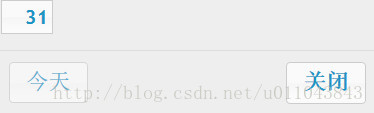
对于不喜欢英文的孩子。能够换成中文
// 设置面板上返回当前日的文字,仅仅有showButtonPanel: true才会显示出来currentText:"今天", // 设置面板上关闭面板的文字,仅仅有showButtonPanel: true才会显示出来 closeText: "关闭", 
这些也是我们常常要用到的吧,假设还须要什么功能,能够自己改动js。
我已经将上述代码和从ui抽离出来的datepicker打包。能够直接应用你的项目中。假设你有须要。能够从以下给出的链接下载:
Fork Git :
CSDN :
百度云:
版权声明:本文博主原创文章。博客,未经同意不得转载。